Stylelint
一個強大的 CSS linter,可協助您避免錯誤並強制執行慣例。
功能
它很強大,因為它
- 擁有超過 100 個內建規則,適用於現代 CSS 語法和功能
- 支援 外掛程式,讓您可以建立自己的自訂規則
- 自動 修正問題(在可能的情況下)
- 支援 可共用設定檔,您可以建立或擴充
- 可以 自訂以符合您的確切需求
- 擁有 15k 個單元測試,使其功能強大
- 獲得全球公司信賴,例如 Google 和 GitHub
而且可以擴充至
- 從 HTML、Markdown 和 CSS-in-JS 範本字串中擷取 內嵌樣式
- 剖析 類 CSS 語言,例如 SCSS、Sass、Less 和 SugarSS
它將如何協助您
它將協助您 避免錯誤,例如
- 無效項目,例如格式錯誤的網格區域
- 有問題的有效項目,例如重複選擇器
- 未知項目,例如拼寫錯誤的屬性名稱
以及強制執行慣例,例如
- 禁止項目,例如特定單位
- 強制執行命名模式,例如自訂屬性
- 設定限制,例如 ID 選擇器的數量
- 指定表示法,例如現代顏色函數
我們建議使用 Prettier 等美化程式與 Stylelint 搭配使用。程式檢查器和美化程式是互補的工具,可共同協助您撰寫一致且無錯誤的程式碼。
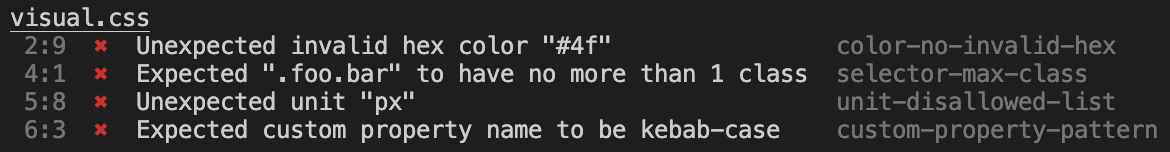
範例輸出

指南
- 使用者指南
- 開發人員指南
- 遷移指南
- 維護人員指南
- 關於
貢獻者
Stylelint 由志工維護。沒有 這些優秀的人員 的程式碼貢獻,Stylelint 就無法存在。 成為貢獻者。
贊助商
感謝所有贊助商! 成為贊助商。
支持者
感謝所有支持者! 成為支持者。


